Animated Gifs are a great way to show potential backers how something appears or functions without having to watch the project video.
The trick to creating a good animated gif is to resize it to the Kickstarter image width (680px wide) and keep the file size to a minimum (5-10mb) so that it will load quickly.
Beware the 3 ring circus!
I've seen many campaigns with way too many animated gifs. Sometimes almost every image is an animated gif. This makes the page load very slowly, possibly turning away backers that have slow connections. It also creates too much motion and distraction once they are all loaded. It's like watching a 3 ring circus where you can't figure out what to focus on.Limit the use of animated gifs to allow the page to load quickly. Also there should be no more than one animated gif visible per "screen page" (meaning that you have to scroll before you see another animated gif, and the previous one will have scrolled off the page already).
How to create a GIF
The most efficient and best quality GIF creator that I have used is ezgif.com1. Upload the video clip that you want to convert. It's best if the video clip is already 680px wide. Select SIZE: "Original (up to 800px)"
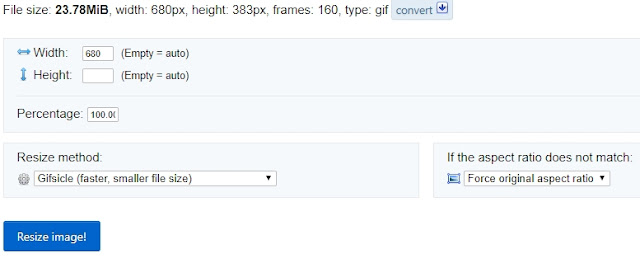
2. If the GIF is not already 680px wide. Click on RESIZE, and set it to 680px wide. Make sure to set "If the aspect ratio doesn't match" to "Force original aspect ratio"
3. Click Optimize to reduce the file size. Set the optimization to about 20. This reduces the file size a lot without a significant loss of quality.




Comments
Post a Comment